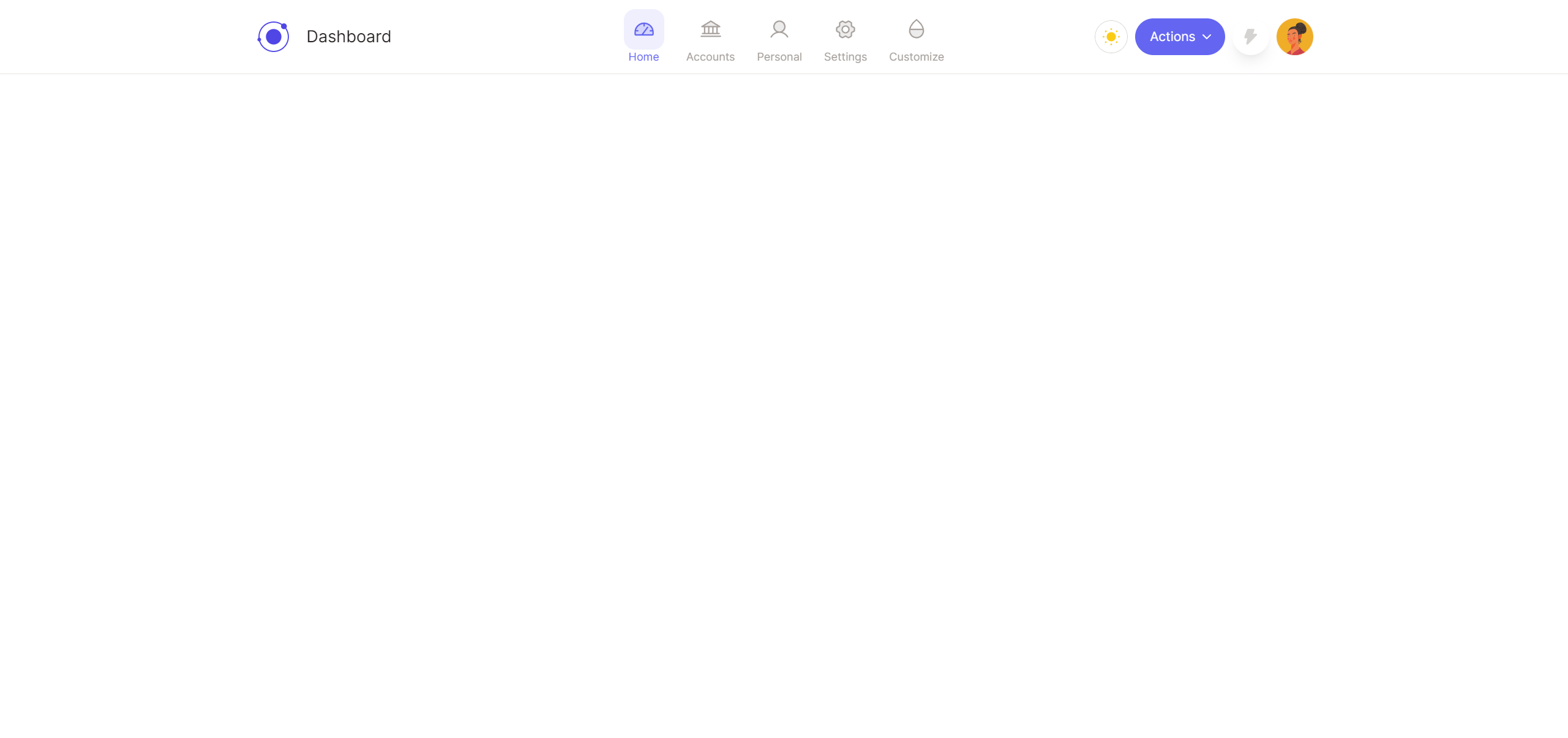
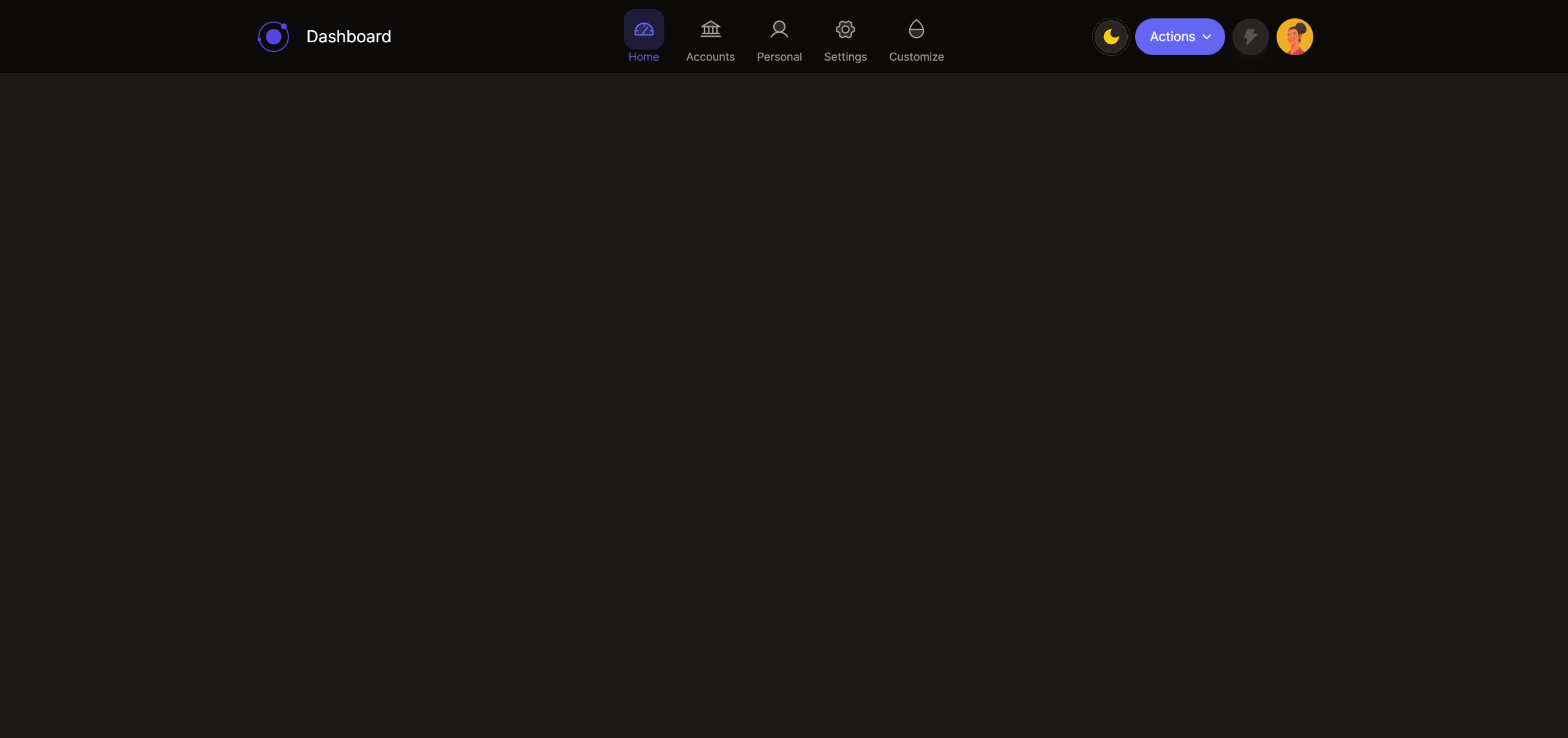
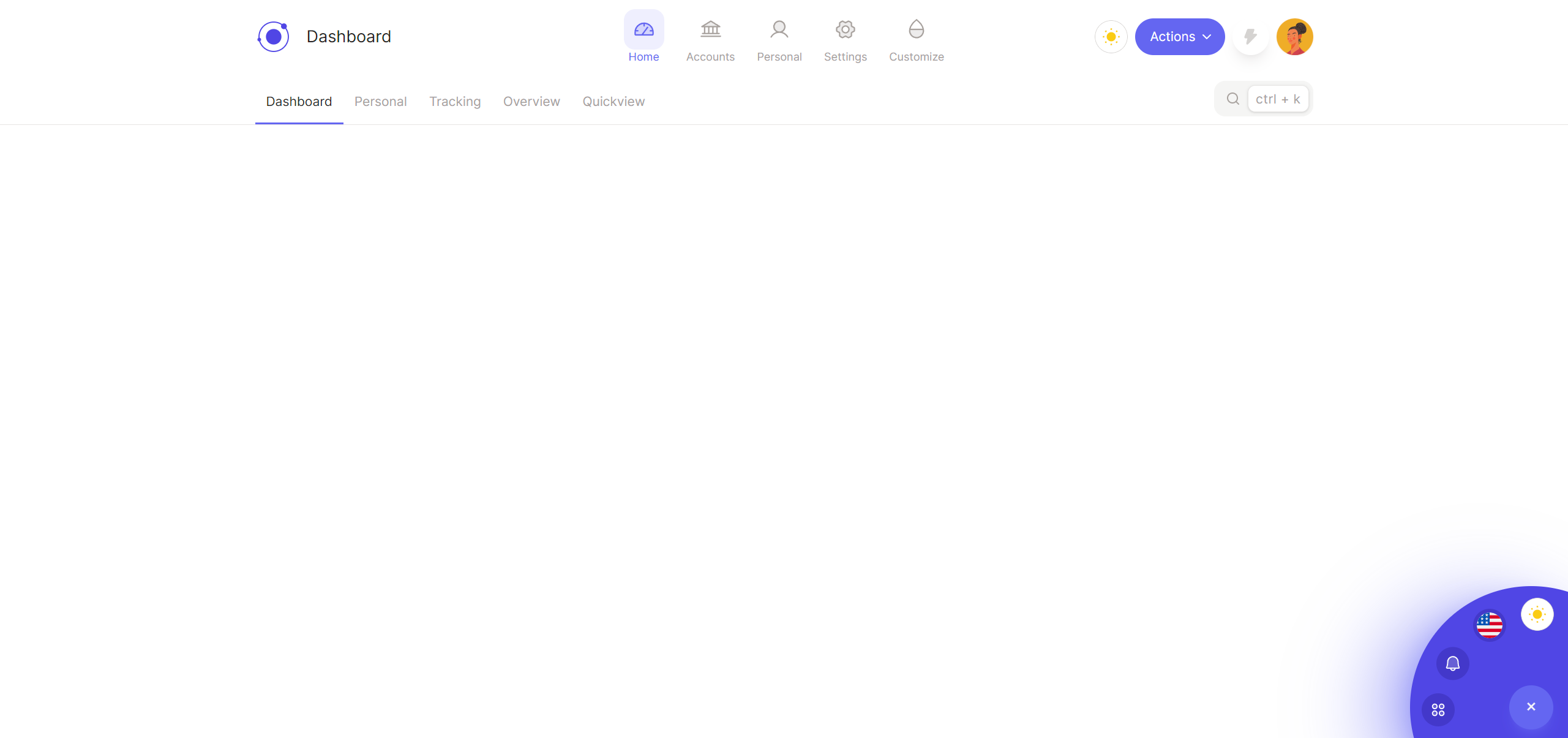
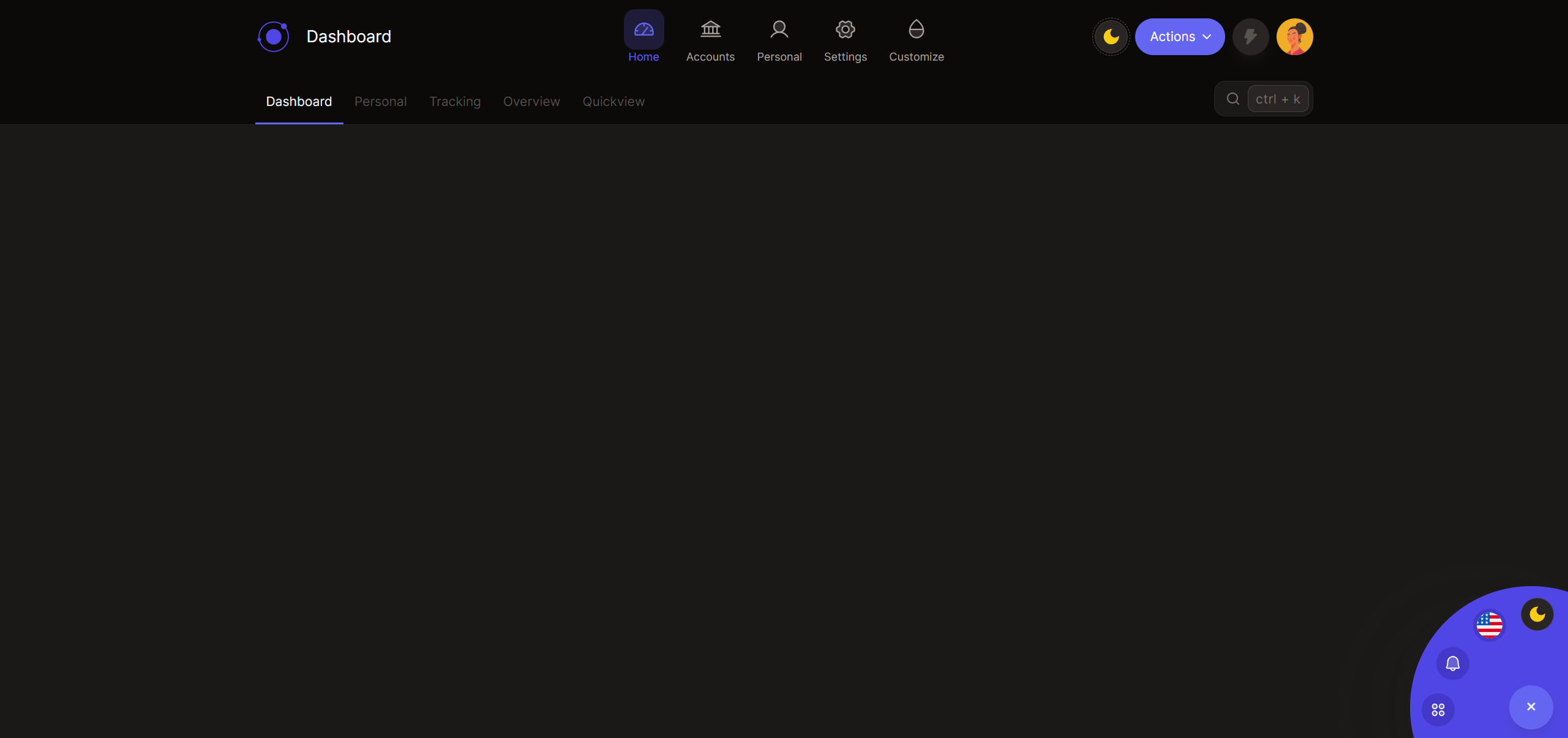
The topnav layout focuses on a single topnavbar with a list of submenu links, ideal for smaller apps if you don't have enough content or pages to use a more complex layout like the sidebar or the collapse layout.
Layout features
- Navigation:
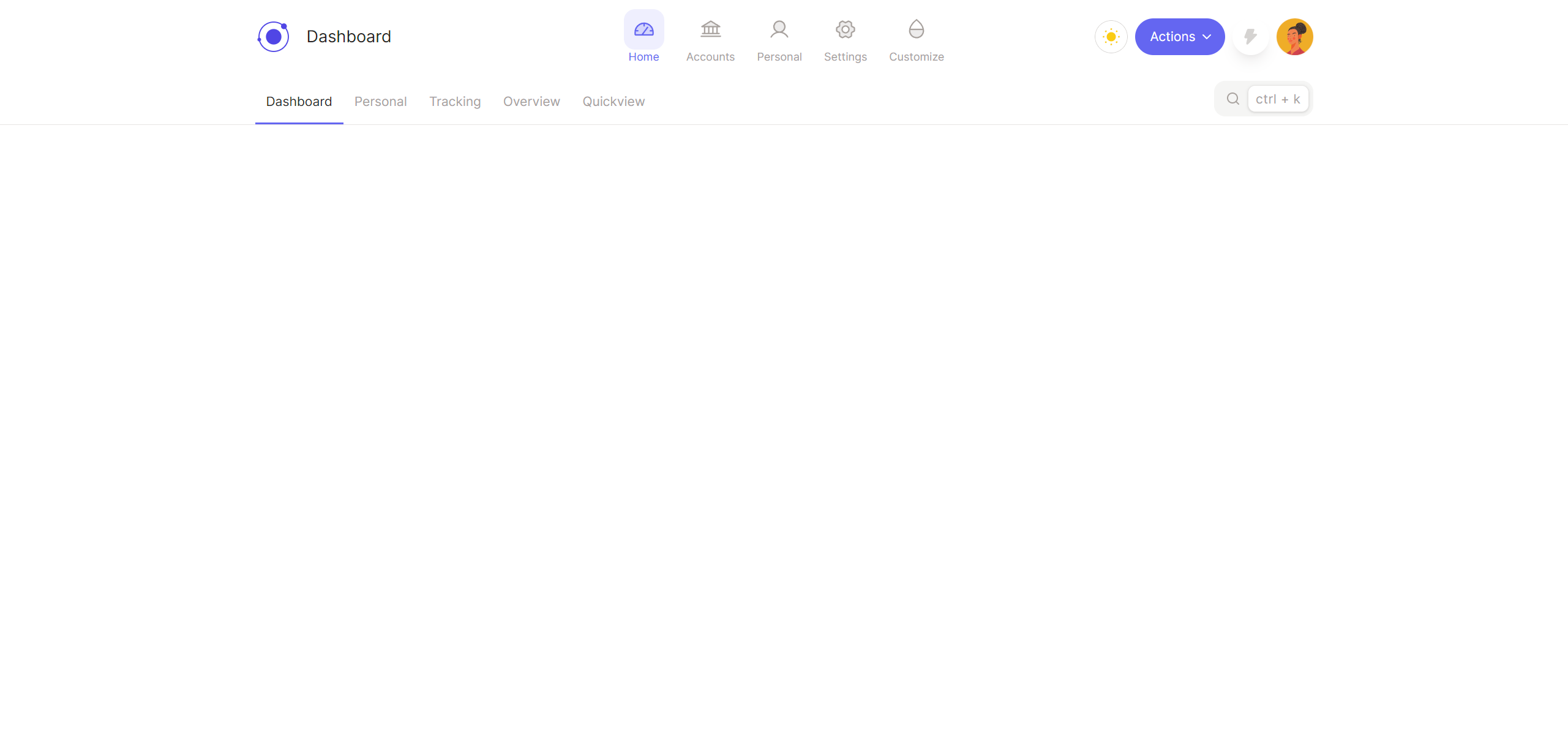
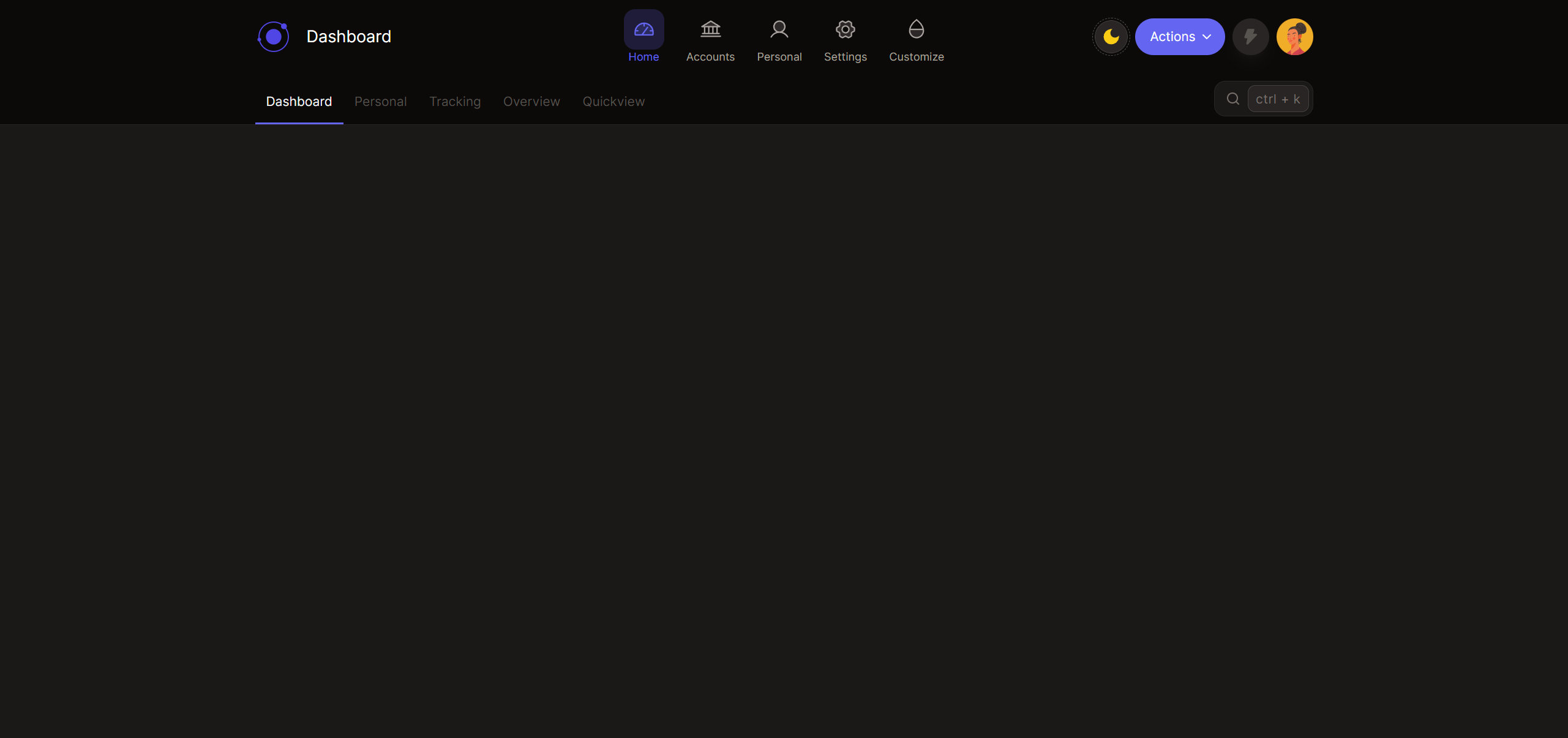
- Subnavigation: The Subnavigation is displayed below the main top navbar. It is used to display menu item children when there are any.
- Circular menu: When scrolling down, the circular menu is displayed at the bottom right of the screen. It can be used to display a set of quick actions.
First you need to enable the topnav layout layer in the .app/nuxt.config.ts file.
.app/nuxt.config.ts
Then you can configure the topnav layout in the .app/app.config.ts file.
.app/app.config.ts
Default configuration
layers/apollux-layout-topnav/app.config.ts
You don't need to specify all the properties, only the ones you want to override.
Tools
To add tools to the toolbar or the circular menu, you have to create global components, and add them to the tools array.
.app/app.config.ts
Navigation items
.app/app.config.ts
<ApolluxTopnavFooter>